Raster and vector graphics are the standard in graphic design. But then, what is an advantage of using the raster graphic? Furthermore, what is the advantage of vector graphics? We’ll discuss the advantages and disadvantages of raster and vector graphics.
It’s essential to understand when to use both image formats as a graphic designer or web designer. For instance, raster graphics are ideal for photographs, while vectors are ideal for logos.
So, when creating a graphic design, you have to consider which file to use, depending on the project or stage of the project. You’ll need raster images at some point in your web design project. In another aspect of the project, you’ll need vector graphics. Keep reading for more information.
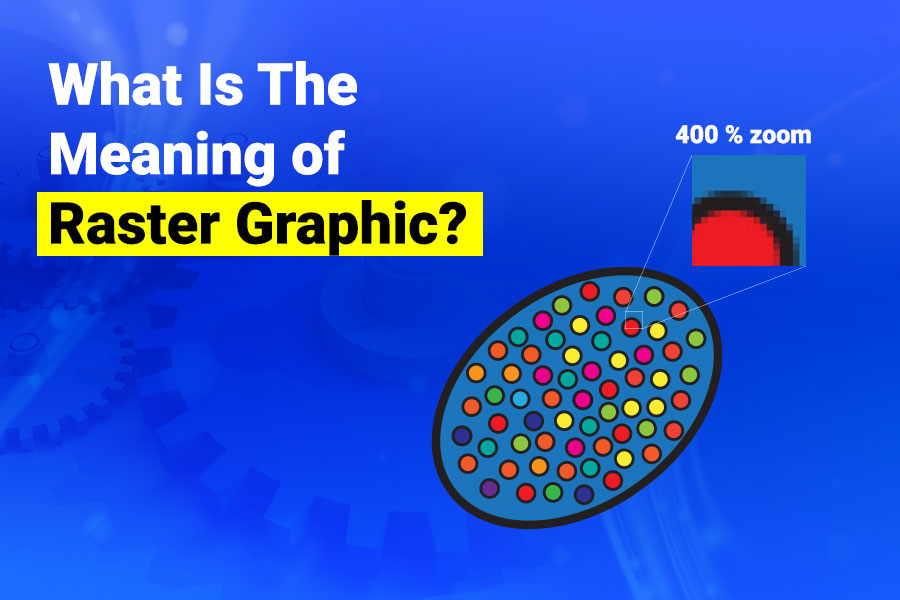
What Is The Meaning of Raster Graphic?
Let’s define the raster graphics before delving into its advantages. So, what does raster graphics imply?
A raster image is similar to a mosaic composed of pixels. The pixels are like tiny squares, with each having a unique color.
In a raster image, the pixels are uniformly arranged to form the image. That is why you’ll fondly hear graphic designers say that “themore pixels you have within a unit area, the higher the quality and resolution of your image.”
A Handy Tip: When you zoom in on a raster image and isolate each pixel, you’ll have a greater opportunity to edit the image.
The exciting thing about editing raster images this way is the precision. With Photoshop, you can edit your raster photos and enhance their quality.
A good understanding of Photoshop is essential for professional photo editing. Photo editing is time-consuming and demanding. You also need exceptional skills to get your photo edits right.
There’s also room to outsource image editing tasks. But be careful out there. Most online photo editing agencies aren’t what they claim to be. Some are there to take your money and waste your time.
Outsource your editing tasks to a reputable photo editing agency. For instance, Designyep has been outstanding all these years. You can check them out.
Now, let’s move back to our discussion on raster image editing.
Using Adobe Photoshop, there are many things you can do on your raster image. You can tweak the colors to your liking. In other words, you can remove or change the colors of each pixel until you get what you’re seeking.
You’ll discover the usefulness of raster graphics when showcasing the smooth transition of colors and shades in images.
Furthermore, raster images are a wise choice when designing the following materials:
- Postcards
- Flyers
- Stationery
- Catalogs
You can use raster graphics for your everyday projects, too. They are that special and valuable.
Below are typical file formats of raster graphics.
- .jpeg
- .psd
- .bmp
- .gif
- .tif
- .jpg
- .png
What Is An Advantage Of Using A Raster Graphic?
Raster graphics are easy to use and simple to edit. You can edit the graphics using popular programs like Photoshop and Microsoft Paint.
Another advantage of raster graphics is that they deliver subtle gradation of colors. Raster also allows for clear, crisp, and detailed images.
Focus on the file’s quality before exporting your files. Furthermore, two things you must ensure when exporting a raster graphic is this:
- Ensure the files are displayed on a high-resolution screen
- Ensure the files are at high resolution before you export them.
Raster graphics take color editing to the next level. You’ll see a multitude of colors in just one image. That’s why color editing photos is much easier.
High-resolution raster files are usually large. But, unfortunately, note that their scalability has a limit. However, you can create detailed and realistic images, such as paintings, photographs, textures, and effects.
Finally, understand that most software and image formats support raster graphics. This means you can easily view and edit them.
What Are The Disadvantages of Using A Raster Graphic
So, what are the cons of raster graphics?
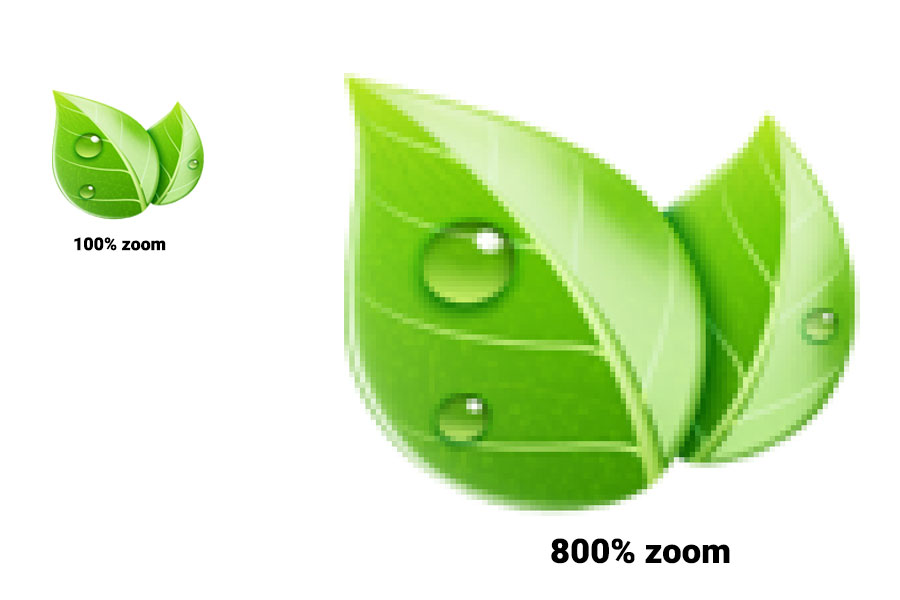
The first that will come to mind is their resolution. Raster graphics are too resolution-dependent. What does this mean?
Resolution-dependent means raster images can quickly lose their clarity and quality when you scale them up or down.

You can see the image above. That’s one of the disadvantages of raster images. You can see how blurred the image has become. Scaling raster images up or down can cause distortion or pixelation.
Now, let’s talk about the next disadvantage of raster images.
Another disadvantage is that their sizes are larger than vector graphics. Thus, their large file sizes mean they’ll take longer to load. Additionally, the large file size means you must sacrifice space in your hard drive for raster images.
Raster Graphic Vs. Vector Graphic: The Major Difference You Should Know
In graphic design, raster and vector are the two image formats you’ll encounter. Both have their advantages and disadvantages, and digital projects are helpful.
| Raster Graphics | Vector Graphics | |
| 1. | Raster graphics are made up of pixels | Vector graphics are made up of paths. |
| 2. | They cost less | It costs more than raster graphics. |
| 3. | Scan conversion is essential and must be done. | It doesn’t require scan conversion. |
| 4. | Not scalable. You’ll sacrifice quality when you scale raster graphics. | Scalable. The quality of your graphics will stay the same when you scale. |
| 5. | Can draw mathematical curves and polygons, including boundaries of curve primitives. | Vector graphics can draw continuous and smooth lines. |
| 6. | Supported by multiple software and formats | Most software and formats don’t support vector graphics. |
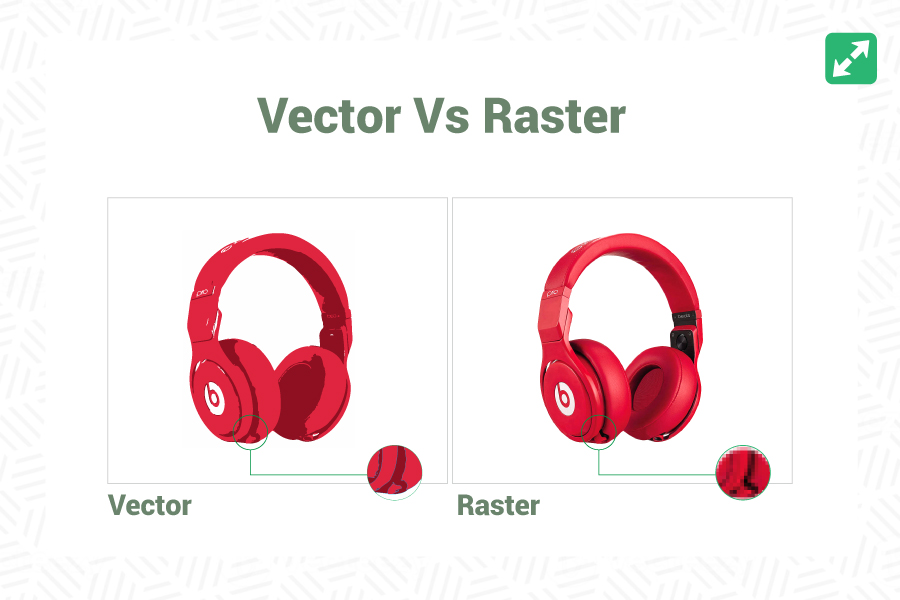
Here is a clear example of a raster and vector graphic. You can see the comparison between both image formats.
Where Are Raster Images Commonly Used?
Photography is the most popular raster image usage case. You’ll find high-end cameras trying to replicate realistic scenes. They do it by capturing as many pixels as they can.
Using high-end cameras, you can capture photos with extremely high resolution. Some cameras can capture images with resolutions as high as 8712 x 5813.
Another thing you need to know is that all photographs come in raster format. An example of images that are in raster format is the high-resolution scan of artworks.
As you may know, scanning is another pattern of photography. Cameras and scanners perform the same task. They capture the same high-quality images in the same way, using raster formatting.
What Is The Meaning of Vector Graphics?
We have defined raster graphics; let’s do the same for vector graphics. What do they mean?
Vector graphics are popularly used by illustrators, graphic artists, and designers. And one of the key features they have is scalability.
By definition, vector graphics implies computer images created by utilizing a sequence of commands or mathematical statements that places shapes and lines in a two or three-dimensional space.
Vector graphics are scalable. What does that mean? It means you can resize your vector images without the file losing any bit of its resolution or quality.
What Are Vector Graphics Used For?
A more direct question would be, “Why are graphic artists, designers, and illustrations using vector graphics?” Here are the reasons below:
1: Scalability: If you’re working on a design project that requires graphics to display at different sizes, vector graphics are a wise choice. An excellent example of this project is company and brand logo design.
Logos need to be displayed in different sizes and maintain their quality. It doesn’t matter whether it is added to a roadside billboard or mobile application.
When you scale a logo up or down, it doesn’t lose its quality.
2: App and web development: Apps and vector graphics use vector graphics for a reason. The application and all its graphical materials must work on varied devices and screen sizes.
3: Animation: Vector graphics are used in animation. In general, animated images are made as vector files. Vector graphics are used in animation as they provide smoother and clearer images.
4: Computer-aided design (CAD): Why do CAD programs use vector files in design, engineering, and manufacturing? The simple reason is the scalability of vector files. In addition, the mathematical equations of these files are also a breeze to edit.
So, vector graphics are used in icons, logos, diagrams, illustrations, and charts that require smooth and crisp edges.
Advantages of Using Vector Graphics
Why are vector graphics important? One of their importance is that they’re resolution-independent. In other words, you can scale them up and down. Their appearance and quality will stay the same.
This simple advantage is why vector graphics are popularly used in web design. They are used to design responsive websites that adapt to different devices and screens.
Another advantage of vector graphics is the file size. They are smaller than raster graphics. Thus, they will only take up a little space in your device.
The small size of vector graphics also means they’ll load faster and not slow down your website’s speed.
Vector graphics are also a breeze to edit and manipulate. All you need to do is to alter their parameters or equations.
What Are The Disadvantages Of Using Vector Images?
Vector graphics are limited in the ability to represent realistic and complex images. These include shadows, photographs, lighting effects, and textures.
Another thing you need to understand about vector graphics is that they can only create simple colors and shapes. They can’t capture the multitude of colors that raster graphics capture.
While multiple software and image formats support raster images, vector graphics aren’t. This means some web browsers or even applications don’t display vector graphics.
For compatibility or functionality reasons, vector graphics must be converted to raster graphics.
Raster Images Vs. Vector Images: Which Is Better?
You have seen the pros and cons of raster and vector graphics. Now, which of them is better?
It all boils down to your project. Decide which of both file formats meets your project needs. Is it raster or vector graphics?
Choose between both image formats as you work on your graphic design project. That’s the reality. While some projects require vector graphic scalability, others require a raster image’s high resolution.
So, you have read what raster and vector images are. As a graphic designer, you must master both image formats. That’s the easiest way you can create high-quality graphic design work.
Conclusion
What is the advantage of using a raster graphic? Raster images’ color editing is a breeze. Additionally, you can edit raster images using popular programs like Microsoft Paint and Photoshop.
Another advantage they have is that they deliver subtle gradation of colors. You can get clear, crisp, and detailed images.
Raster graphics are different from vector graphics. Multiple software and file formats support raster graphics, but the reverse is the case for vector graphics.
Furthermore, another difference between vector and raster graphics is that vector images are scalable. In addition, they maintain their quality when scaled.
Raster images aren’t scalable. In other words, they’ll become blurred and distorted when scaled.